grid01.setAdapter(new ImageAdapter(this));
- BaseAdapter
- 베이스 어댑터는 추상 클래스로, 사용자 정의 어댑터를 만들 때 상속하여 구현하게 됩니다.
- 주로 ListView나 GridView와 같은 뷰에 데이터를 연결하는 데 사용
- @ 필수 메소드
- getCount()
- Adapter에 몇 개의 항목이 있는지 확인
- getItem()
- 위치의 항목을 조사하여 배열의 몇 번째 요소인지를 리턴
- getItemId()
- Position 위치의 ID 리턴, 첨자 자체가 고유 ID이므로 첨자를 그대로 리턴
- getView()
- 항목 하나를 출력하기 위한 뷰를 생성하여 리턴
- 커스텀 어댑터를 정의할 때, 이 메소드를 재정의하여 커스텀 레이아웃을 생성
- 항목 뷰를 생성하는 가장 핵심적인 메소드
- getCount()
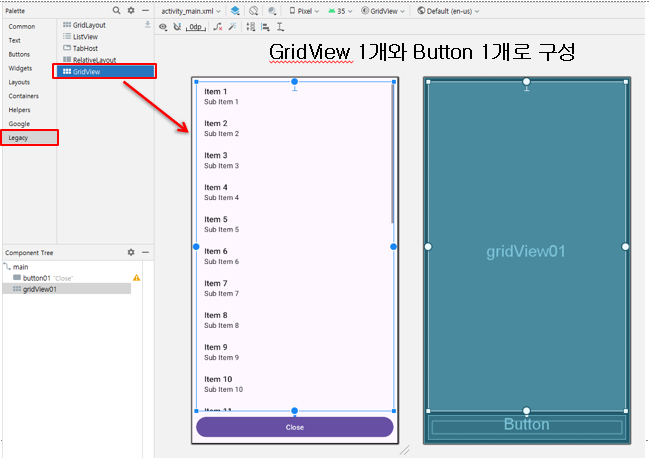
- GridView
- 2차원 격자 모양 필요한 항목을 배치, 선택
- 속성
- android:verticalSpacing
- 항목 간에 상하 여백을 얼마나 줄 것인가를 결정
- android:horizotalSpacing
- 항목 간의 좌우 여백을 얼마나 줄 것인가를 결정
- android:columnWidth
- 컬럼의 너비 지정
- android:numCoumns
- 한 줄에 표시되는 컬럼 수, auto_fit으로 하면 자동 조절
- android:verticalSpacing







getView(int i, View view, ViewGroup viewGroup)
화면에 표시할 항목의 번호
해당 위치에 사용 중인 뷰
이 뷰가 속한 부모 ViewGroup

- 소스
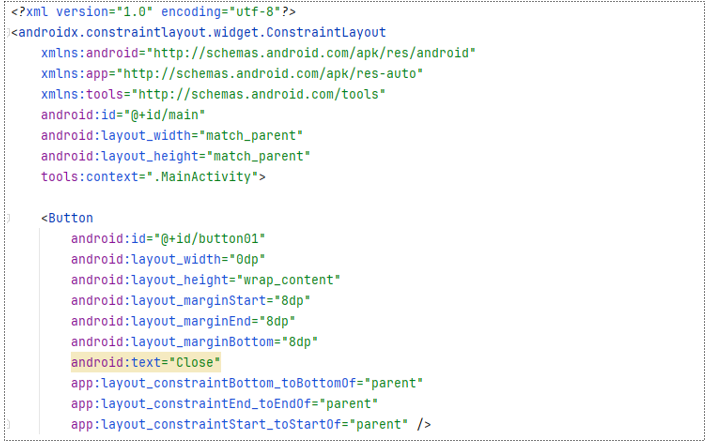
- setAdapter : 그리드뷰 객체에 사용자가 정의한 커스텀어댑터 연결
- BaseAdapter 상속 후 필스 매소드 정의
- view가 null이면, 새 ImageView를 생성합니다.
- new ImageView(mContext):
- 새로운 ImageView 객체를 생성합니다. mContext는 Adapter가 초기화될 때 전달된 컨텍스트입니다.
- setLayoutParams:
- 뷰의 크기를 150x150으로 설정합니다.
- setScaleType:
- 이미지를 CENTER_CROP 방식으로 설정하여, ImageView 중앙을 기준으로 잘라서 화면에 맞춥니다.
- setPadding:
- 이미지 주변에 4픽셀 간격의 패딩을 설정합니다.
- view가 null이 아니라면, 이전에 생성되었던 뷰 (convertView)를 재사용하고, 그 뷰를 imageView01에 할당합니다.
- imageView01.setImageResource(mThumbIds[i]);
- mThumbIds 배열에서 인덱스 i에 해당하는 이미지 리소스를 불러와 ImageView에 설정합니다.
이미지 크기 변환을 어떻게?


이미지 크기 변환 전 코드
imageView01.setLayoutParams(new ViewGroup.LayoutParams(85, 85));
imageView01.setPadding(8, 8, 8, 8);
이미지 크기 변환 후 코드
imageView01.setLayoutParams(new ViewGroup.LayoutParams(150, 150));
imageView01.setPadding(4, 4, 4, 4); // 패딩도 조금 줄일 수 있습니다.
4. android:numColumns
android:numColumns="3": 한 줄에 3개의 열이 표시
auto_fit: 화면 크기에 맞춰 열의 개수가 자동으로 결정
5. android:stretchMode
GridView에서 남는 공간을 어떻게 처리할지를 결정
간단히 말해, 화면 크기와 그리드 항목 크기가 딱 맞지 않을 때, 그 여유 공간을 어떻게 메울지를 설정하는 속성
- columnWidth: 열의 너비를 늘려서 남는 공간을 채움.
- spacingWidth: 열 사이의 간격을 늘려서 남는 공간을 채움.
- none: 아무것도 늘어나지 않음.
- spacingWidthUniform: 간격이 균일하게 늘어남.
6. android:gravity
- 그리드 안의 항목의 배치를 결정
- left, right, top, bottom, center 등이 있으며, 이 값들을 조합하여 사용할 수 있습니다.

BaseAdapter
getCount()
getItem()
getItemId()
getView()
항목 하나 출력하기 위해 뷰 생성 후 리턴
getView(int i, View view, ViewGroup viewGroup)
항해항
항목의 번호
해당 위치에 사용 중인 화면 표시 위젯
항목 표시를 위한 부모 위젯
반드시 설정이 필요한 레이아웃
{
android:horizontalSpacing
android:verticalSpacing
android:columnWidth
android:numColumns
android:stretchMode
android:gravity
}
- 항목 간 좌우 여백
- 항목간 상하 여백
- 각 열의 너비
- 열 (가로) 개수
- 남는 공간 배정
- 가운데 정렬
4. android:numColumns
android:numColumns="3": 한 줄에 3개의 열이 표시
auto_fit: 화면 크기에 맞춰 열의 개수 자동 결정
5. android:stretchMode
GridView에서 남는 공간을 어떻게 처리할지를 결정
화면 크기와 그리드 항목 크기가 딱 맞지 않을 때, 그 여유 공간을 어떻게 메울지를 설정하는 속성
columnWidth: 열의 너비를 늘려서 남는 공간을 채웁니다.
spacingWidth: 열 사이의 간격을 늘려서 남는 공간을 채웁니다.
none: 아무것도 확장되지 않음.
spacingWidthUniform: 간격이 균일하게 늘어남.
6. android:gravity
항목 배치를 결정
가능한 값:
left, right, top, bottom, center 등이 있으며, 이 값들을 조합하여 사용할 수 있습니다.
'android' 카테고리의 다른 글
| 안드로이드 기능/실습 – 21- BROADCAST RECEIVER (0) | 2024.12.08 |
|---|---|
| 안드로이드기능/실습–19 CONTENT PROVIDER- AUDIO (5) | 2024.12.06 |
| 7장 기능/실습 - 14 ( Spinner ) (0) | 2024.10.08 |
| 7장 기능/실습 - 13 ( ListView ) (4) | 2024.10.08 |



